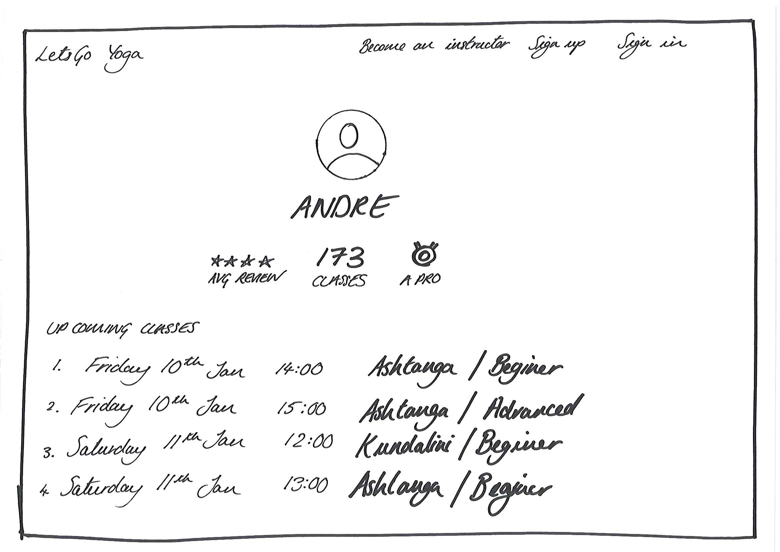
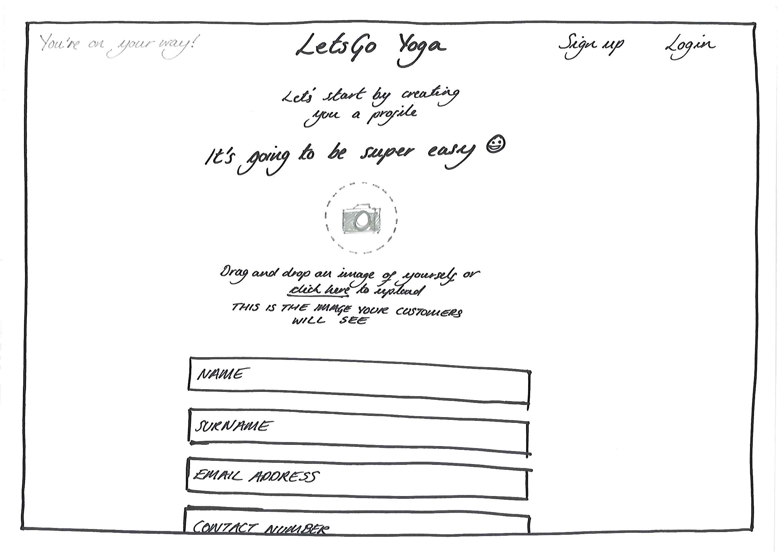
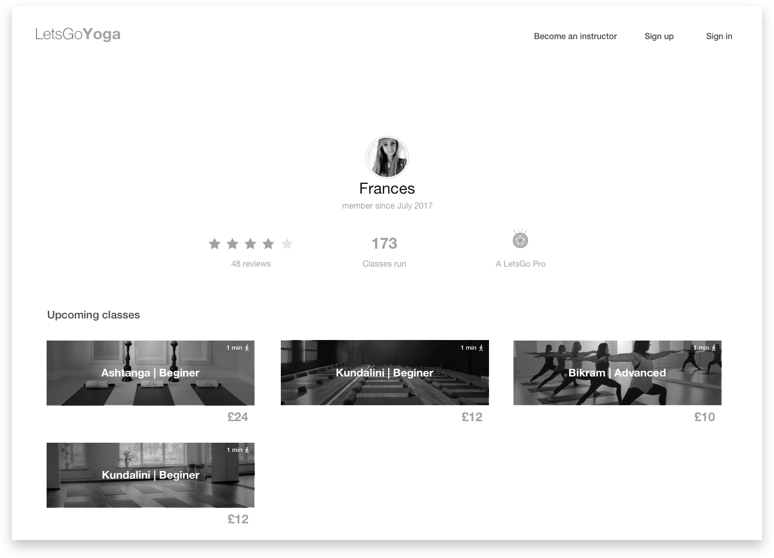
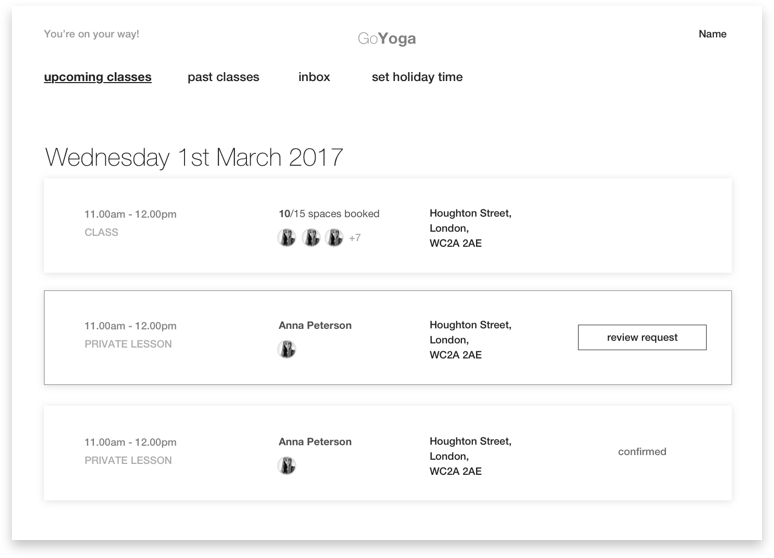
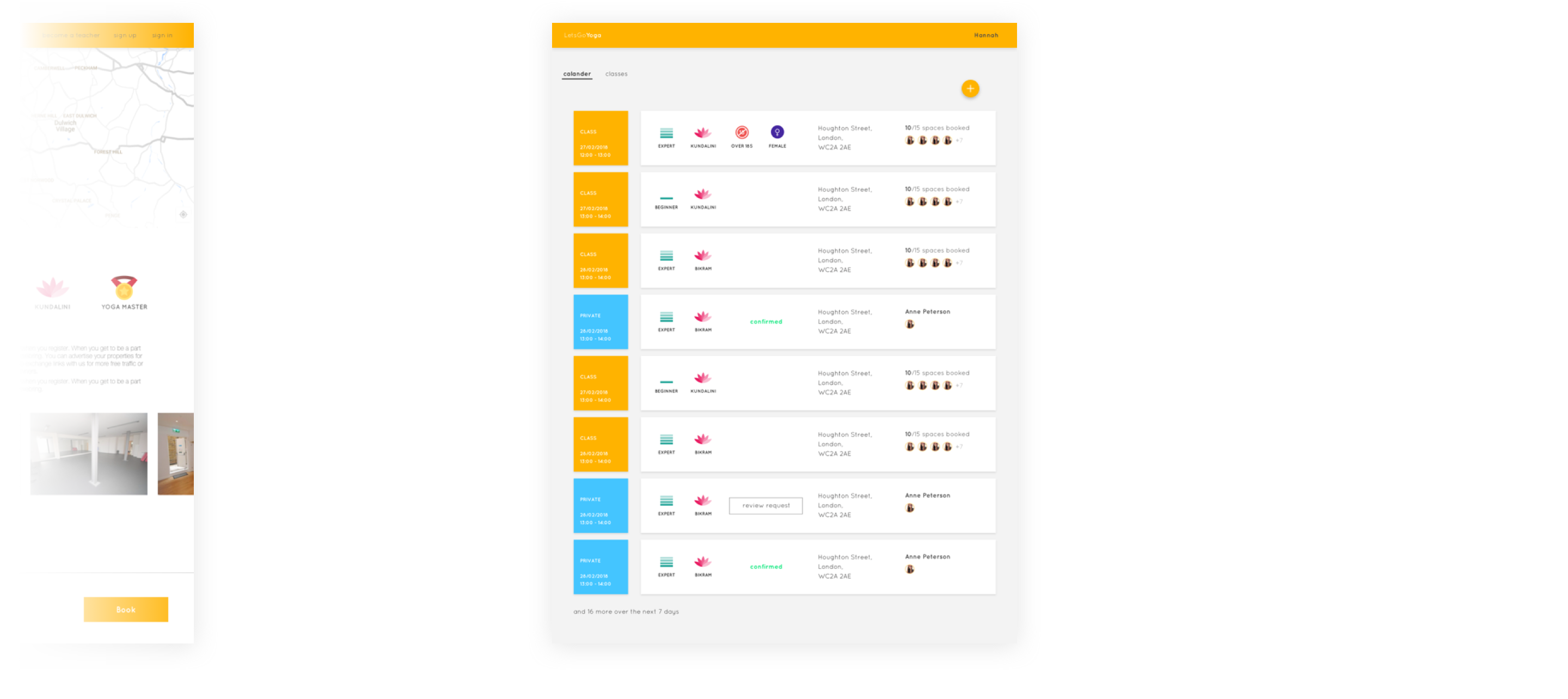
Correction of terminology. Teachers didn’t not like being referred to as instructors. Teachers never refer to a student or yogi as a client.
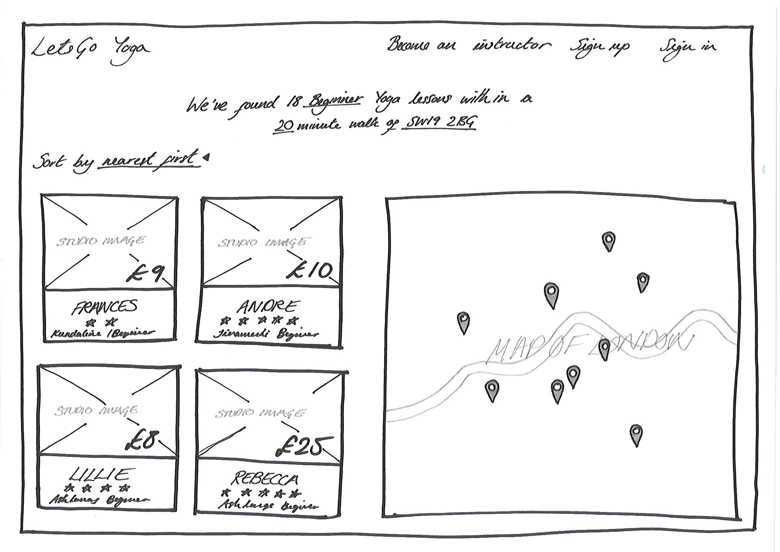
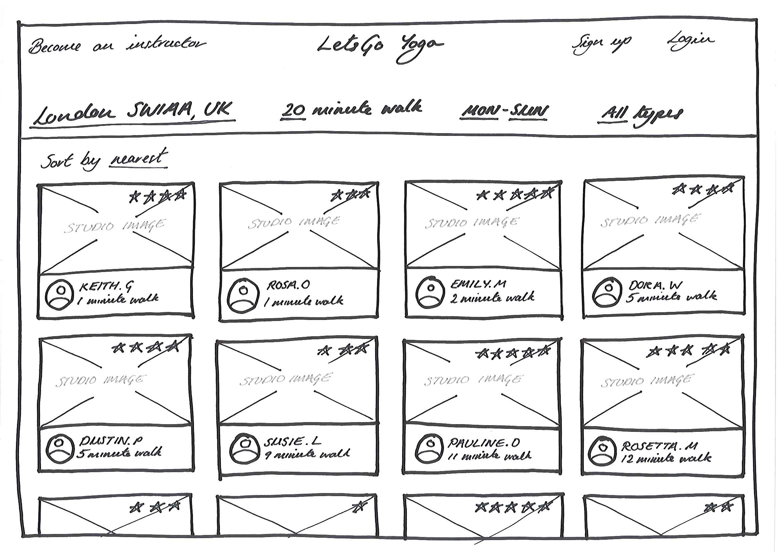
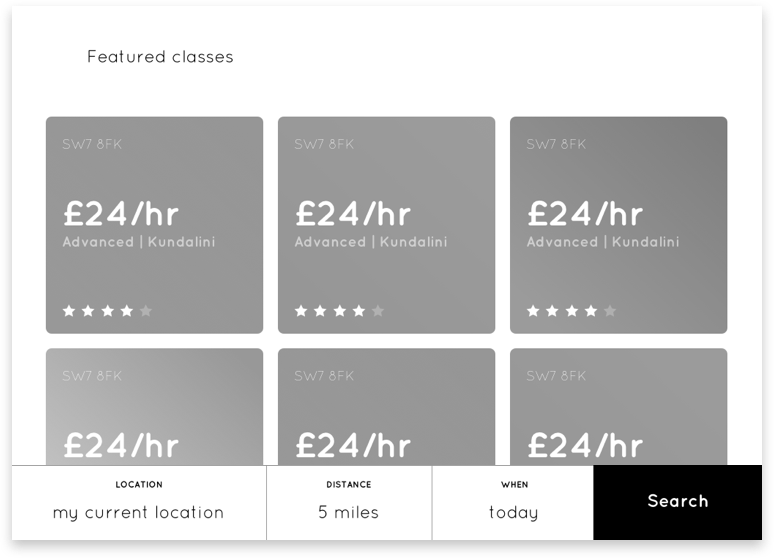
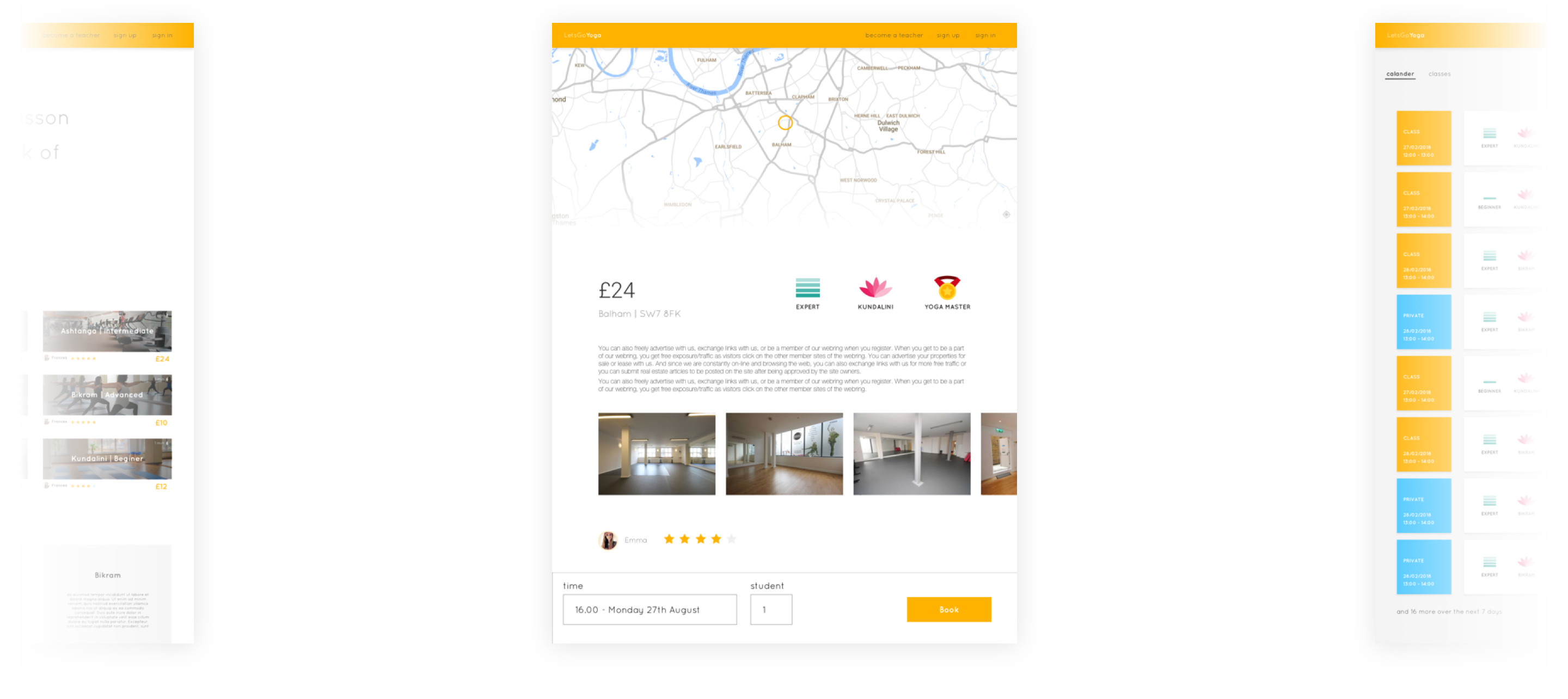
More teacher feedback. The star rating was very helpful as an initial indicator of a teachers quality but anecdotal reviews would give new students a real insight into the teacher.
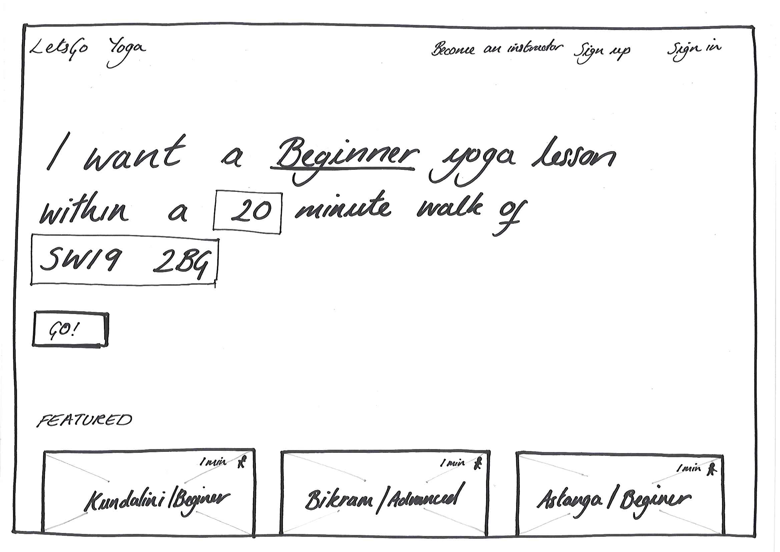
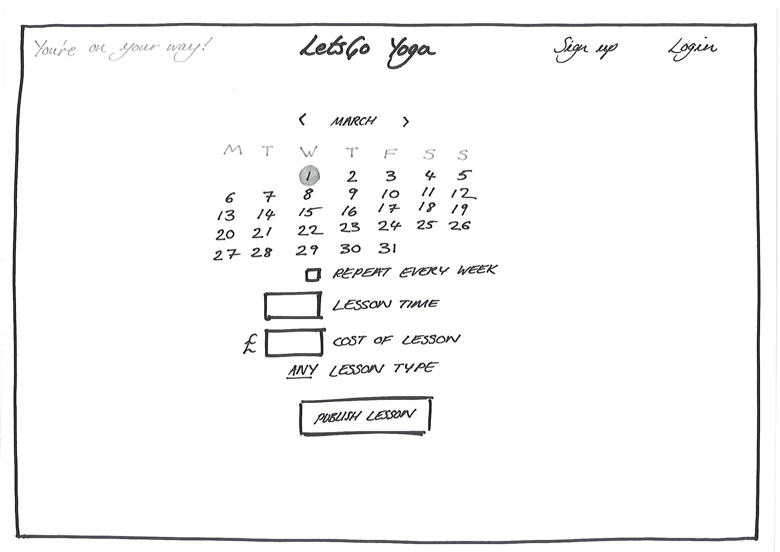
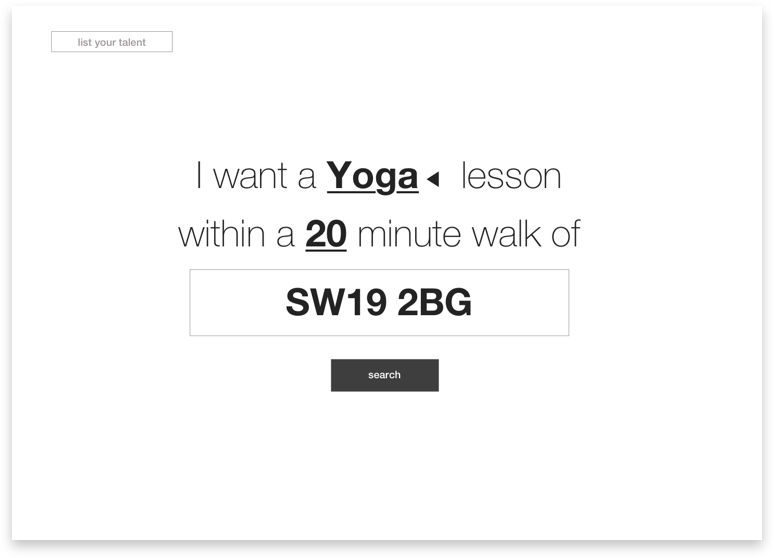
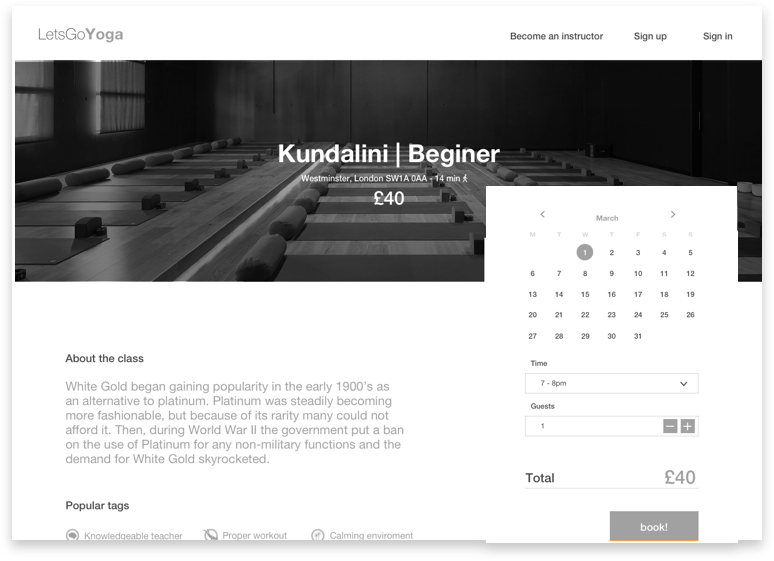
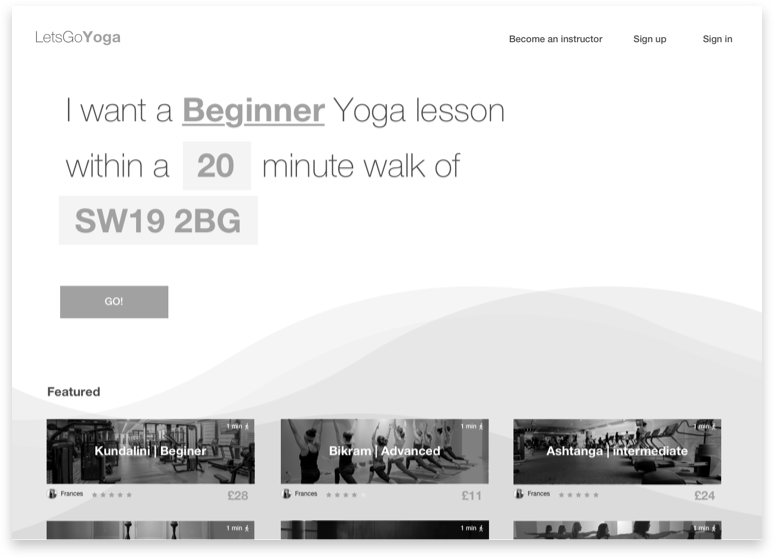
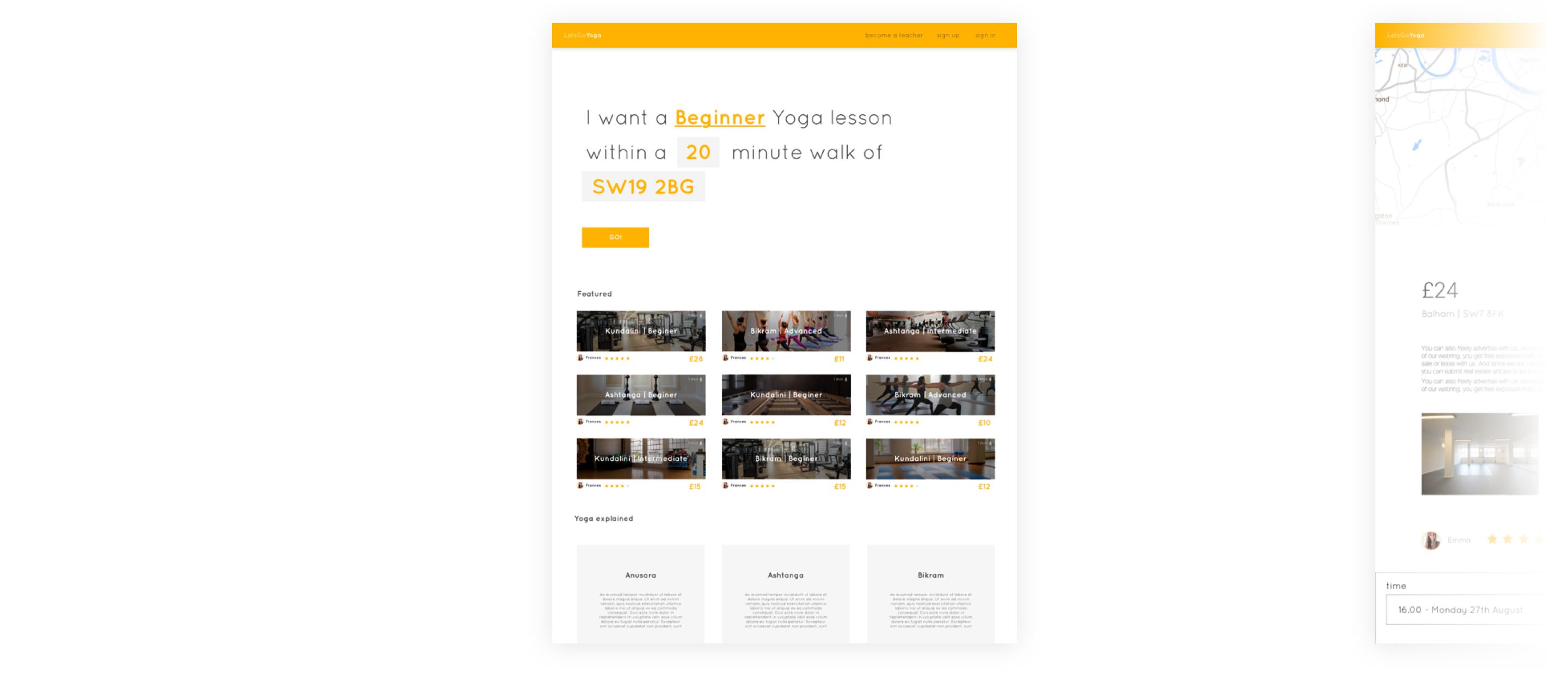
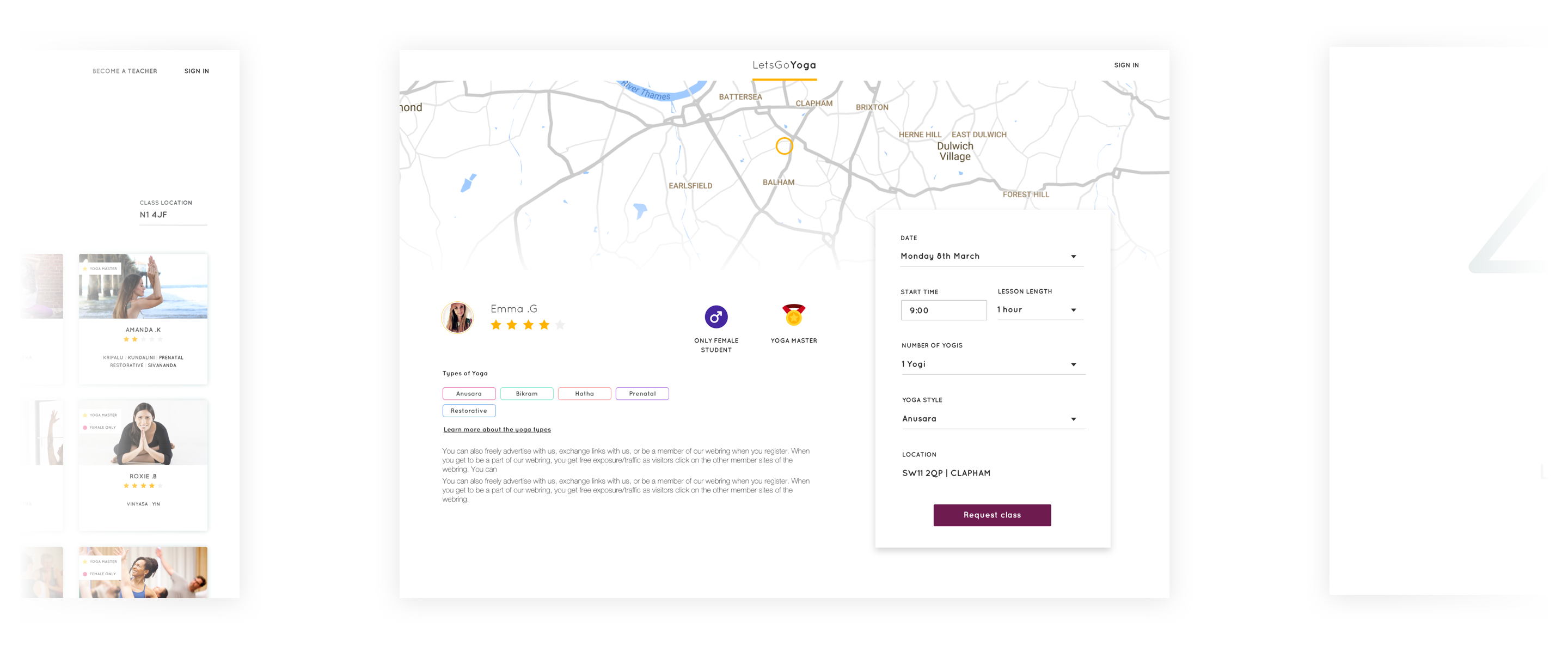
Yoga is a complex world with complex terminology. There are multiple types of yoga, Hatha, Ashtanga, Yin, etc. These are terms the teachers strongly aligned to. However, while testing with people that aligned especially with Jack they were keen on attending a class but didn’t know the difference. Some translations were required.
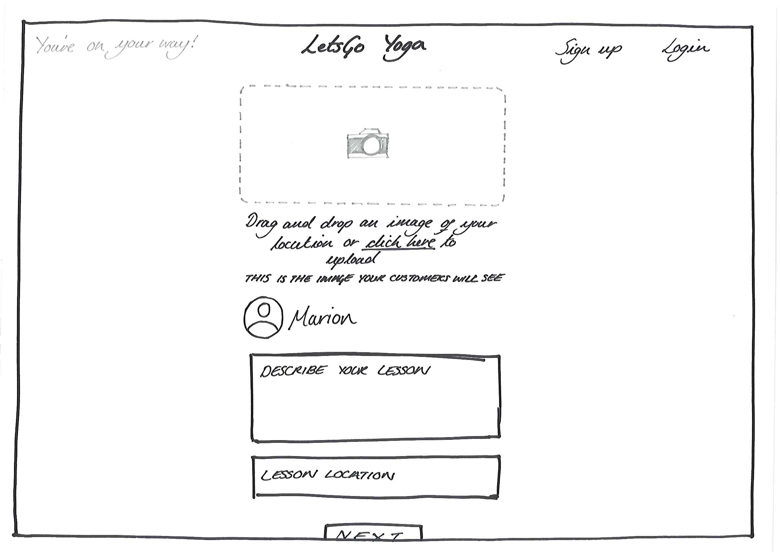
Teachers run a lot of one-to-one classes. Our designs only catered for booking pre-set classes. We needed to facilitate a student booking a teachers time for a one-to-one.
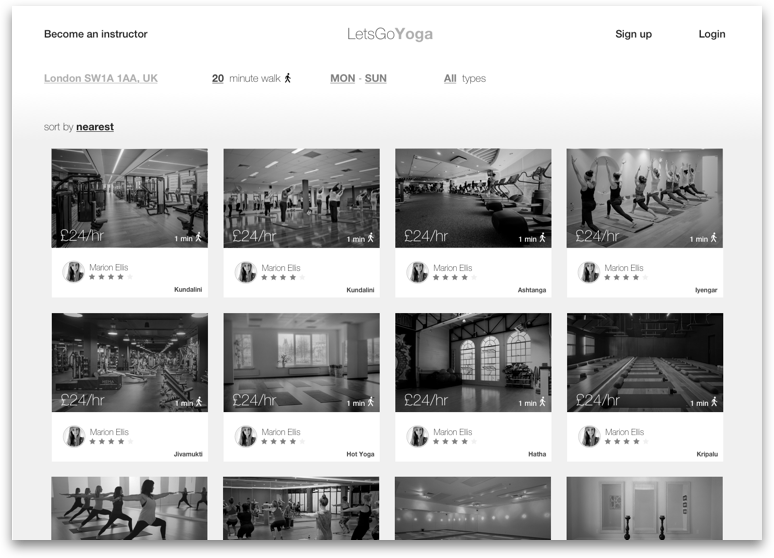
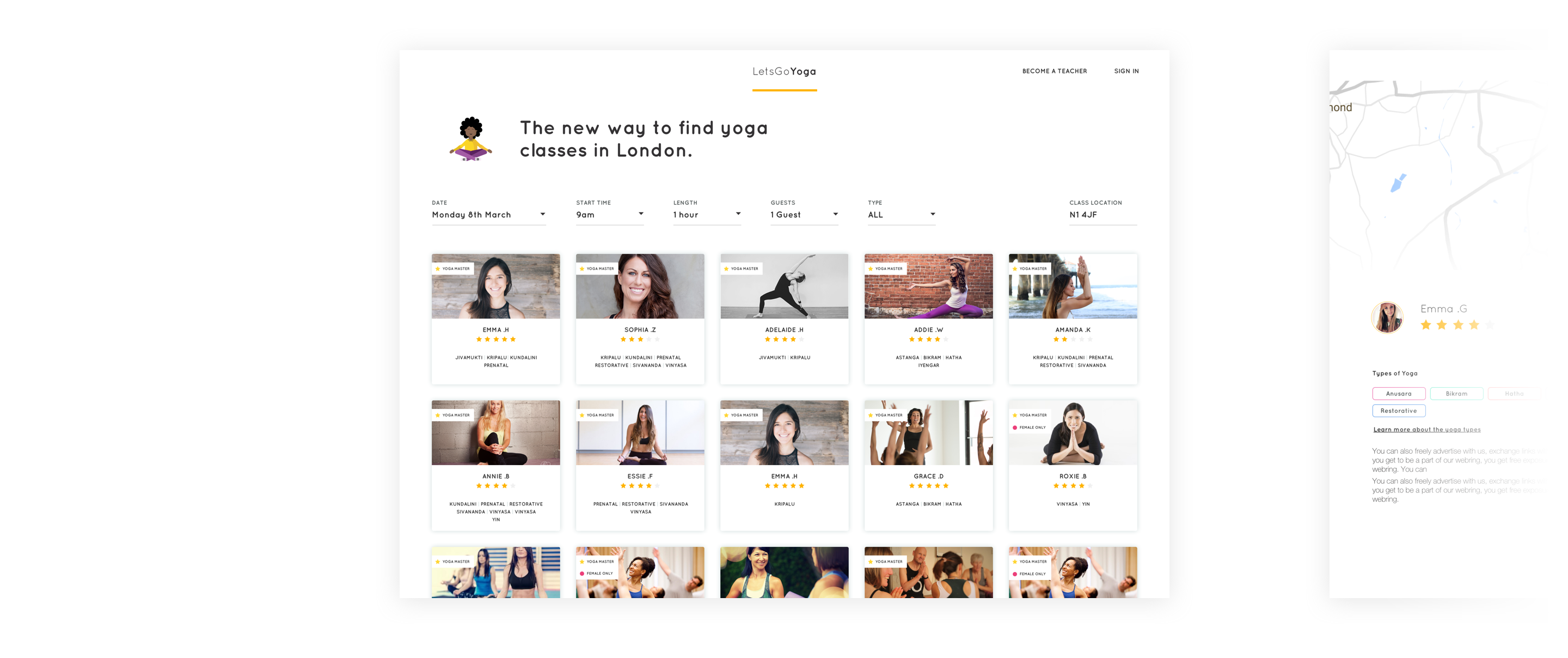
Class location was a major deciding factor. Many students wanted a class near their work or home. The map and filtering would greatly help in quickly removing unsuitable lessons.
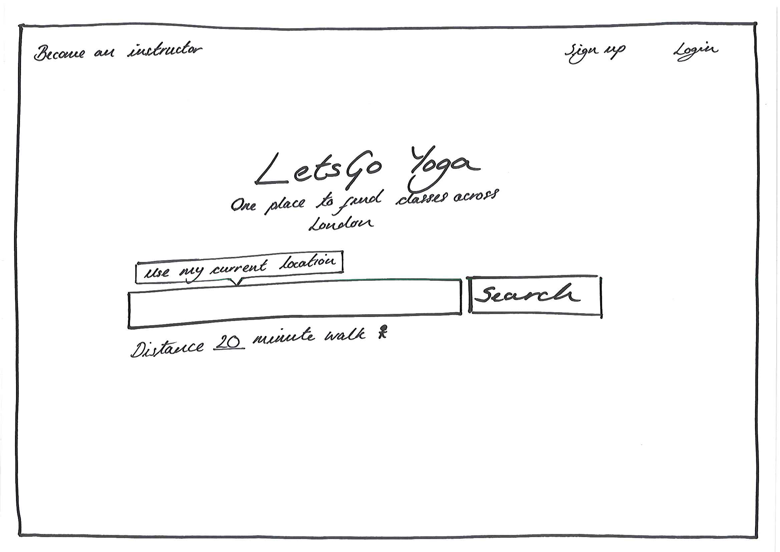
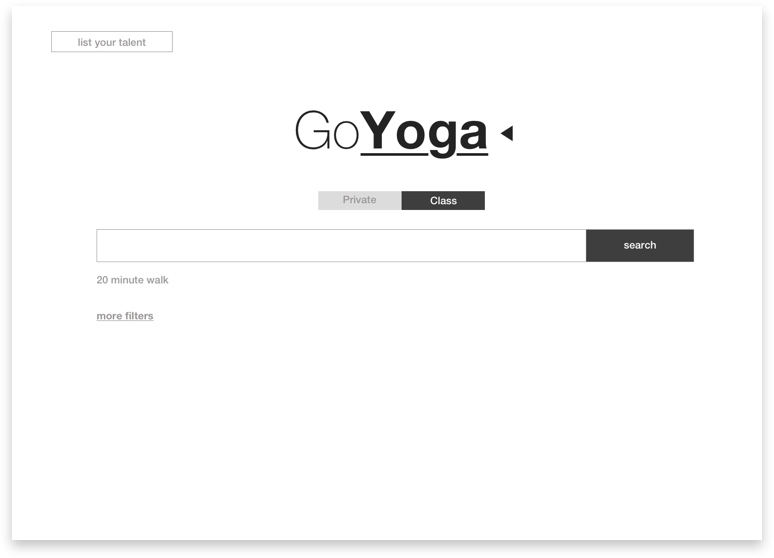
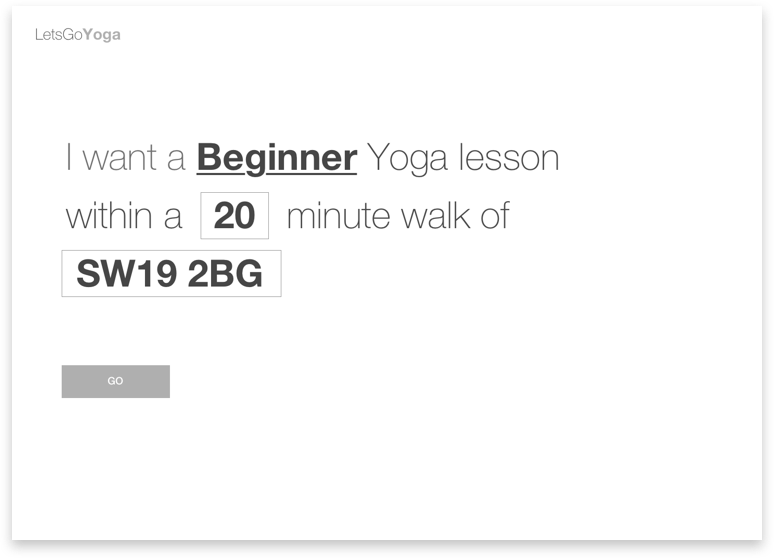
Students liked the conversational search. Students found it intuitive and agreed that they would be the three key search options. However, many wanted further filters.
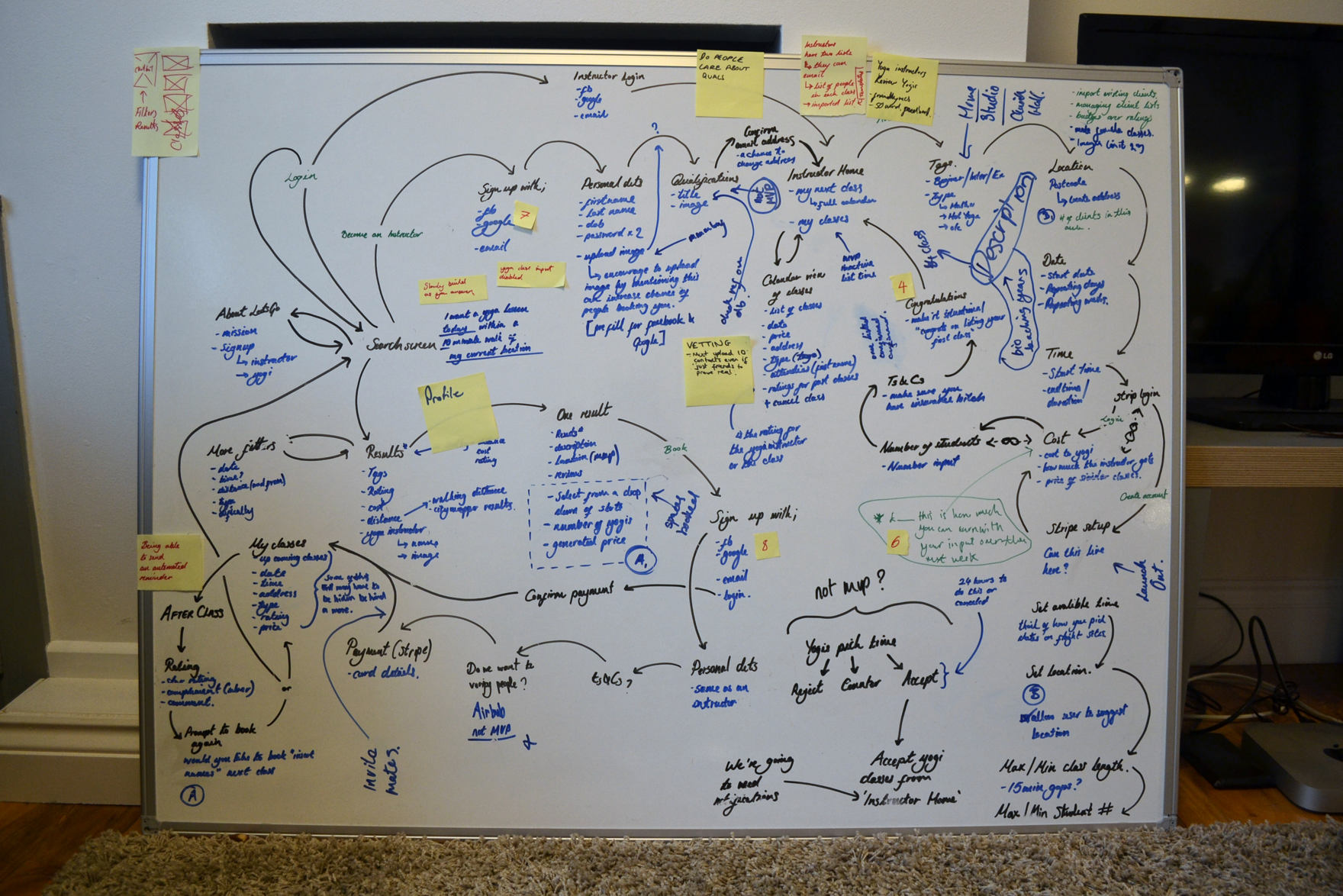
Overall I felt first round of usability testing was successful. We had a huge amount of feedback to iterate upon but the concept held up.
We continued to iterate and refine based on user feedback.